
The text-size-adjust CSS property controls the text inflation algorithm used on some smartphones and tablets. Other browsers will ignore this property.
Why is text inflation necessary?
Because many websites have not been developed with small devices in mind, mobile browsers differ from desktop browsers in the way they render web pages. For example, mobile browsers will often scale down a web page to fit the smaller screen size. This can make the text on the page too small to read easily.
To address this problem, mobile browsers use a text inflation algorithm to increase the size of the text on the page. This makes the text more readable, but it can also cause the layout of the page to be broken.
How does text-size-adjust work?
The text-size-adjust property allows web developers to disable or modify the text inflation algorithm. This can be useful for websites that have been designed with small screens in mind.
The text-size-adjust property can be set to the following values:
none: Disables the text inflation algorithm.auto: This is the default value. It allows the browser to use the text inflation algorithm if necessary.<percentage>: Sets the maximum percentage by which the text size can be increased.
When to use text-size-adjust
You should use the text-size-adjust property if you want to disable or modify the text inflation algorithm on your website. For example, you might want to disable the text inflation algorithm if you have designed your website specifically for small screens.
Here are some examples of how to use the text-size-adjust property:
/* Disable the text inflation algorithm */ body { text-size-adjust: none; } /* Set the maximum percentage by which the text size can be increased */ body { text-size-adjust: 100%; } How to use text-size-adjust with font-size-adjust
The font-size-adjust CSS property is similar to the text-size-adjust property, but it controls the size of lowercase letters relative to the size of uppercase letters. This property is useful for situations where font fallback can occur.
For example, if you specify a font family in your CSS, and that font is not available on the user’s device, the browser will use a fallback font. This fallback font may have a different aspect value (height of lowercase letters divided by font size) than the original font.
The font-size-adjust property allows you to ensure that the text appears similar regardless of the font used.
Here is an example of how to use the font-size-adjust property:
body { font-size-adjust: 1; } Best practices for using text-size-adjust
Here are some best practices for using the text-size-adjust property:
- If you are designing a website for small screens, it is generally best to disable the text inflation algorithm. This will ensure that the layout of your website is not broken.
- If you are using font fallback, it is a good idea to use the
font-size-adjustproperty to ensure that the text appears similar regardless of the font used. - Test your website on a variety of devices and browsers to make sure that the text is readable and that the layout is not broken.
Conclusion
The text-size-adjust CSS property is a powerful tool that can be used to control the way that text is displayed on small screens. By using this property, you can ensure that your website is readable and accessible to all users.
WebThe font-sizeproperty is specified in one of the following ways: As one of the absolute-size, relative-size or mathkeywords. As a <length>or a <percentage>, relative. WebThe font-size-adjust property gives you better control of the font size when the first selected font is not available. When a font is not available, the browser uses the second specified. WebHow to Change the Size of Text . If the only thing you're having trouble with is the text size when navigating through Windows, then making text bigger—or smaller—is. WebIf the text size feels too small when navigating through Windows, you can make the text bigger. This affects, for example, title bars, menus, and icon texts. To go to the Ease of.
css – iOS Safari Changing Font Size, webkit-text-size-adjust has no effect – Stack Overflow

Source: stackoverflow.com
CSS font-size-adjust: How to auto-adjust your font size – LogRocket Blog

Source: blog.logrocket.com
Change the size of text in Windows – Microsoft Support

Source: support.microsoft.com
What Is The Text size adjust, How to adjust text size on iPhone or iPad | Apple Support, 1.1 MB, 00:48, 62,715, Apple Support, 2023-03-30T15:33:35.000000Z, 2, css – iOS Safari Changing Font Size, webkit-text-size-adjust has no effect – Stack Overflow, stackoverflow.com, 427 x 464, jpg, , 3, what-is-the-text-size-adjust
What Is The Text size adjust. WebThe -webkit-text-size-adjust is an experimental technology specifies a size adjustment for displaying text content in Safari on iPhone. It takes 3 type of value: none:.
If you need to increase or decrease the text size on your iPhone or iPad, you can do that right in Settings.
To learn more about this topic visit the following article:
Use display and text size preferences on your iPhone and iPad: apple.co/3Nw4ivs
Additional Resources:
Get Support for iPad: apple.co/iPad
To subscribe to this channel: youtube.com/c/AppleSupport
To download the Apple Support app: apple.co/2hFtzIv
Apple Support on Twitter: twitter.com/AppleSupport
css – iOS Safari Changing Font Size, webkit-text-size-adjust has no effect – Stack Overflow
What Is The Text size adjust, WebHow to Change the Size of Text . If the only thing you're having trouble with is the text size when navigating through Windows, then making text bigger—or smaller—is. WebIf the text size feels too small when navigating through Windows, you can make the text bigger. This affects, for example, title bars, menus, and icon texts. To go to the Ease of.
How to adjust text size on iPhone or iPad | Apple Support

Source: Youtube.com
Android Lollipop How to Change Text Font Size

Source: Youtube.com
› CSStext-size-adjust – CSS: Cascading Style Sheets | MDN
The text-size-adjust CSS property controls the text inflation algorithm used on some smartphones and tablets. Other browsers will ignore this property. Because many websites have not been developed with small devices in mind, mobile browsers differ from desktop browsers in the way they render web pages. .
.
.
.
.
.
.
.
.
.
.
-to-adjust-text-sizeHow to Adjust the Text Size on Your Smartphone | WIRED
From Settings, select Accessibility, then Text and display, and then turn on the Bold text toggle switch. You might find that certain apps ignore this option, though they should all follow the, .
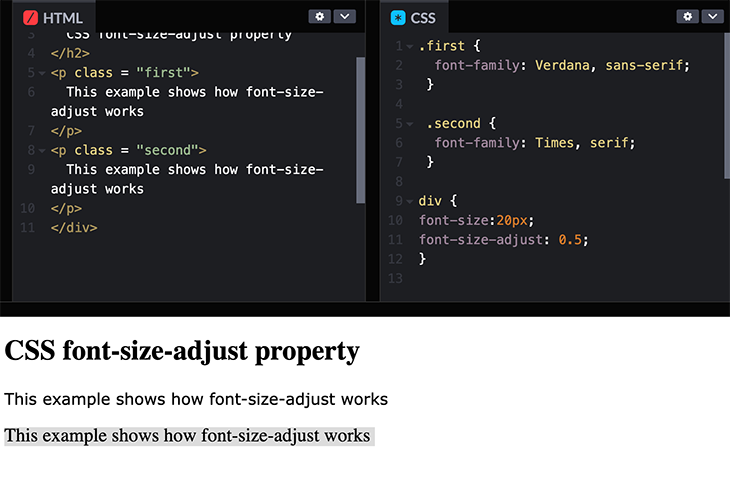
_font-size-adjustCSS font-size-adjust property – W3Schools
CSS font-size-adjust Property Previous Complete CSS Reference Next Example By specifying the font-size-adjust property, the browser will adjust the font size to be the same regardless of the font family (“verdana” has the aspect value 0.58) div { font-size-adjust: 0.58; } Try it Yourself » Definition and Usage .
› how-to-change-font-sizeHow to Change Font Size on Windows 11 – How-To Geek
Key Takeaways You can Increase the base text size in Windows 11 for easier readability. To adjust the font size,open Settings, go to Accessibility, select Text Size, and adjust the slider. Drag the slider to the right to make the font bigger. The percentage indicates the new size relative to the original size of 100%. .
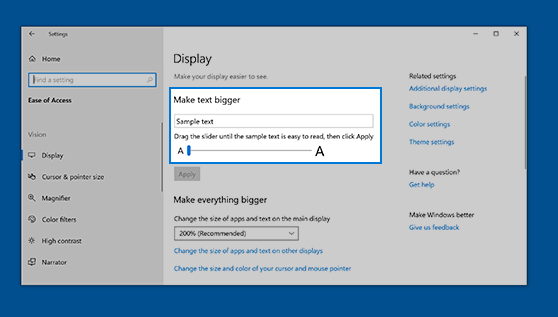
us › windowsChange the size of text in Windows – Microsoft Support
To change your display in Windows, select Start > Settings > Accessibility > Text size. To make only the text on your screen larger, adjust the slider next to Text size. To make everything larger, including images and apps, select Display , and then choose an option from the drop-down menu next to Scale. .
0 Comments